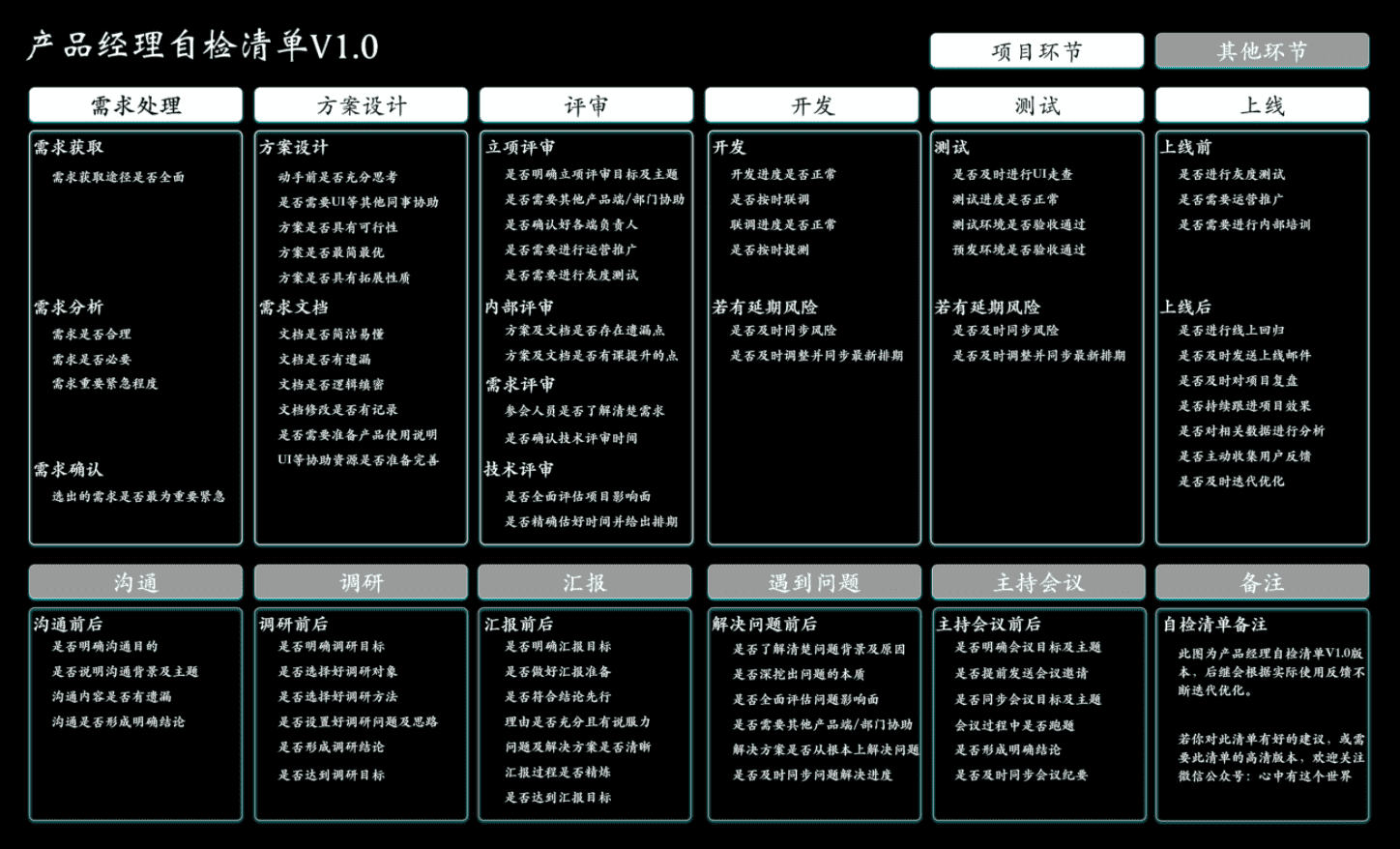
 产品经理自检清单
产品经理自检清单shadow dom
旨在构建基于组件的应用,可针对性提供如下解决方案:
- 隔离DOM:组件的 DOM 是独立的(例如,document.querySelector() 不会返回组件 shadow DOM 中的节点)
- 作用域CSS:shadow DOM 内部定义的 CSS 在其作用域内。样式规则不会泄漏,页面样式也不会渗入
- 组合:为组件设计一个声明性、基于标记的 API
- 简化CSS:作用域 DOM 意味着您可以使用简单的 CSS 选择器,更通用的 id/类名称,而无需担心命名冲突
JS闭包
JS闭包
闭包概念
- 能够读取其他函数内部变量的函数
- 定义在一个函数内部的函数,内部函数持有外部函数内变量的引用
简单来说,闭包是指可以访问另一个函数作用域变量的函数,一般是定义在外层函数中的内层函数,但并不仅仅是一个函数,它是一个环境,这个环境中保存了一些相关的数据及指针引用。
小程序更新机制
未启动时更新
开发者在管理后台发布新版本的小程序之后,如果某个用户本地有小程序的历史版本,此时打开的可能还是旧版本。微信客户端会有若干个时机去检查本地缓存的小程序有没有更新版本,如果有则会静默更新到新版本。总的来说,开发者在后台发布新版本之后,无法立刻影响到所有现网用户,但最差情况下,也在发布之后 24 小时之内下发新版本信息到用户。用户下次打开时会先更新最新版本再打开
启动时更新
小程序每次冷启动时,都会检查是否有更新版本,如果发现有新版本,将会异步下载新版本的代码包,并同时用客户端本地的包进行启动,即新版本的小程序需要等下一次冷启动才会应用上。
tracert命令小结
作用
简单的网络诊断工具,可以列出分组经过的路由节点,以及它在IP 网络中每一跳的延迟。
(这里的延迟是指:分组从信息源发送到目的地所需的时间,延迟也分为许多的种类——传播延迟、传输延迟、处理延迟、排队延迟等,是大多数网站性能的瓶颈之一)
http协议特点
-
灵活可扩展,可以任意添加头字段实现任意功能
-
拥有成熟的软硬件环境,应用广泛,是互联网的基础设施
-
是可靠传输协议,基于TCP/IP协议,"尽量"保证数据送达
-
是应用层协议,比 FTP、SSH 等更通用功能更多,能够传输任意数据
-
使用了请求 - 应答模式,客户端主动发起请求,服务器被动回复请求
-
本质上是无状态的,每个请求都是互相独立、毫无关联的,协议不要求客户端或服务器记录请求相关的信息。可以轻松实现集群,扩展性能
-
是明文传输,数据肉眼可见,方便研究分析,容易被窃听
-
不安全,无法验证通信双方的身份,不能判断报文是否被篡改
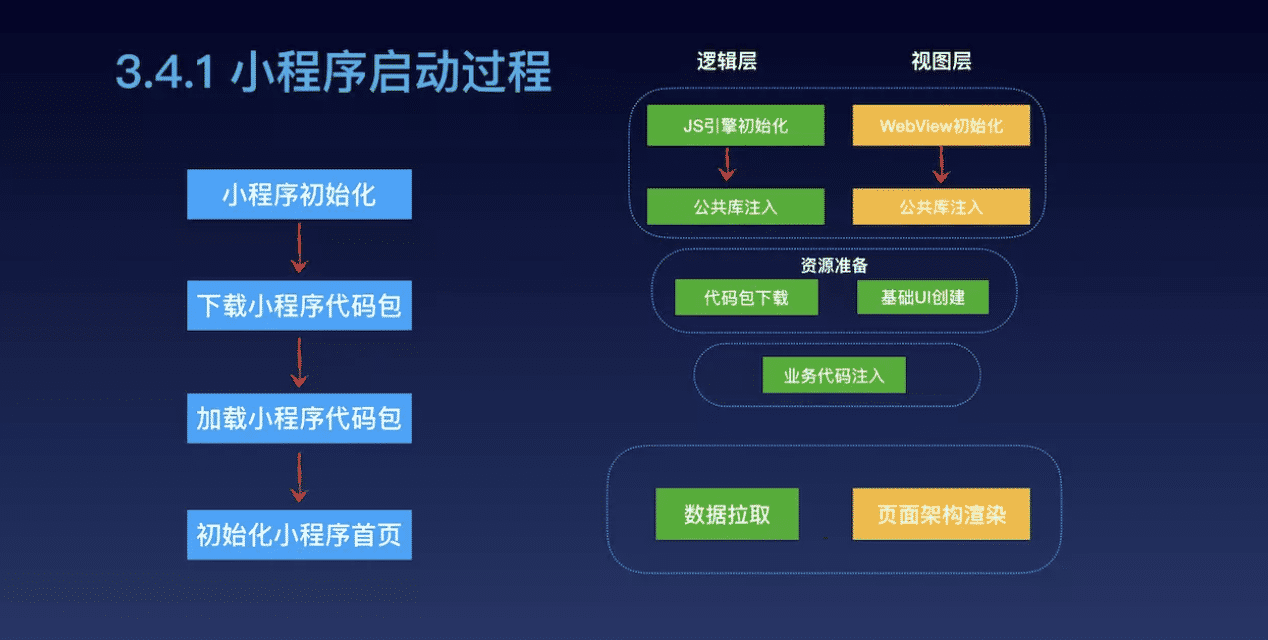
小程序启动过程

1.小程序初始化
微信会初始化小程序环境,比如逻辑层的js引擎,视图层的WebView,并且注入公共基础库
⬇️
2.下载小程序代码包
进行业务小程序代码包的下载