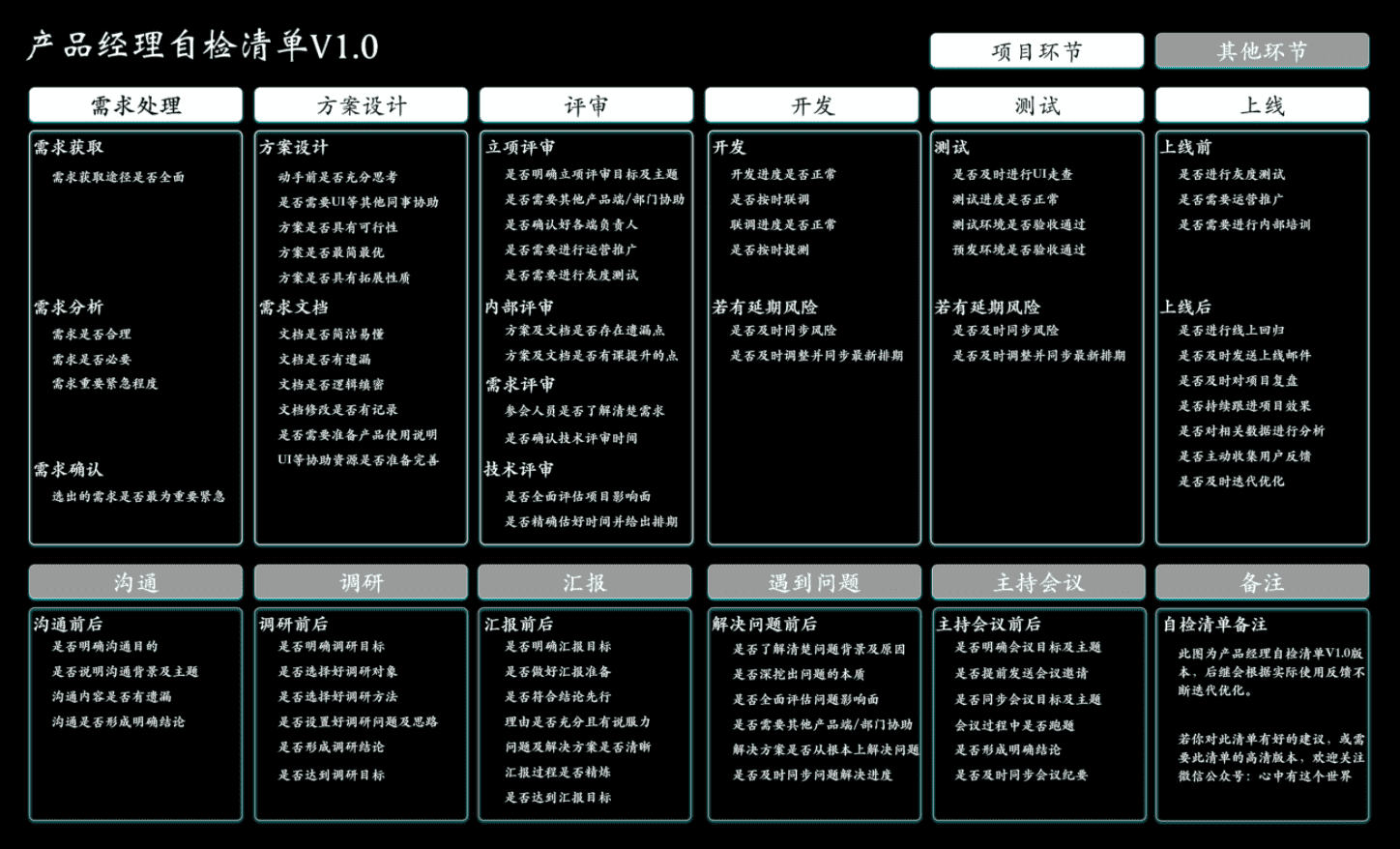
 产品经理自检清单
产品经理自检清单推荐一款Node.js编写的HTTP代理服务器Zan Proxy
2019-11-14 12:17
Zan Proxy是有赞团队开发的一个用Node.js编写的HTTP代理服务器,可用于修改请求地址和模拟响应数据。它同时也是一个自定义DNS解析和请求监控的工具。该代理服务器有人性化的界面,简单易用。还为开发者提供了高级插件机制来自定义代理行为。
http代理
介绍一款便捷的http服务工具http-server
2019-11-07 08:57
在写前端页面时,经常会在浏览器运行html页面,此工具可以快速在本地启动一个http服务器
nodejshttp
chrome浏览器架构学习
2019-11-04 17:37
在从事前端开发过程中,浏览器作为最重要的开发环境,浏览器基础是前端开发人员必须掌握的基础知识点,它贯穿着前端的整个网络体系。对浏览器原理的了解,决定着编写前端代码性能的上限。一起学习下谷歌浏览器的架构知识。
chrome
好文推荐
扫描下方二维码阅读文章
浏览器、微信扫码