

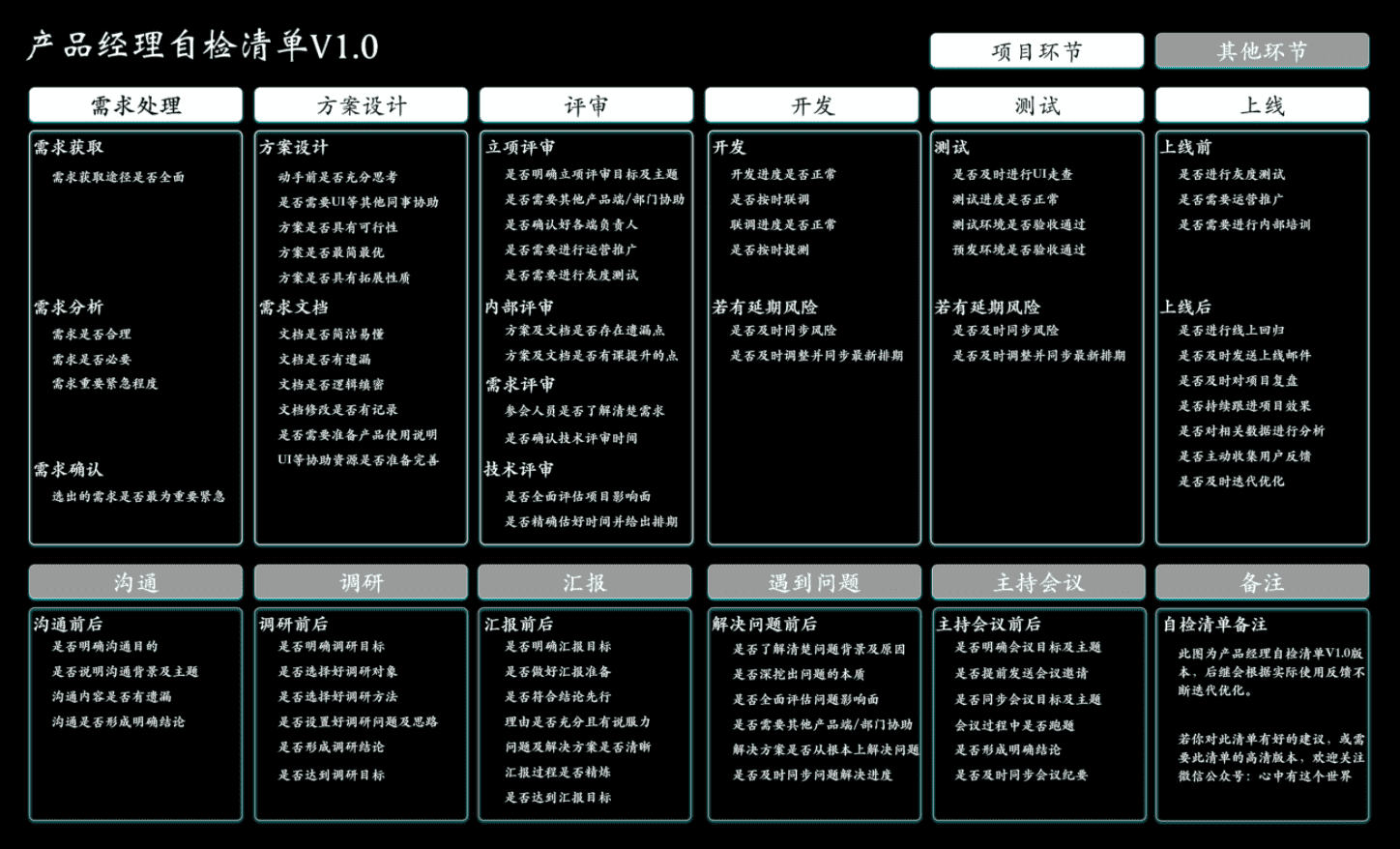
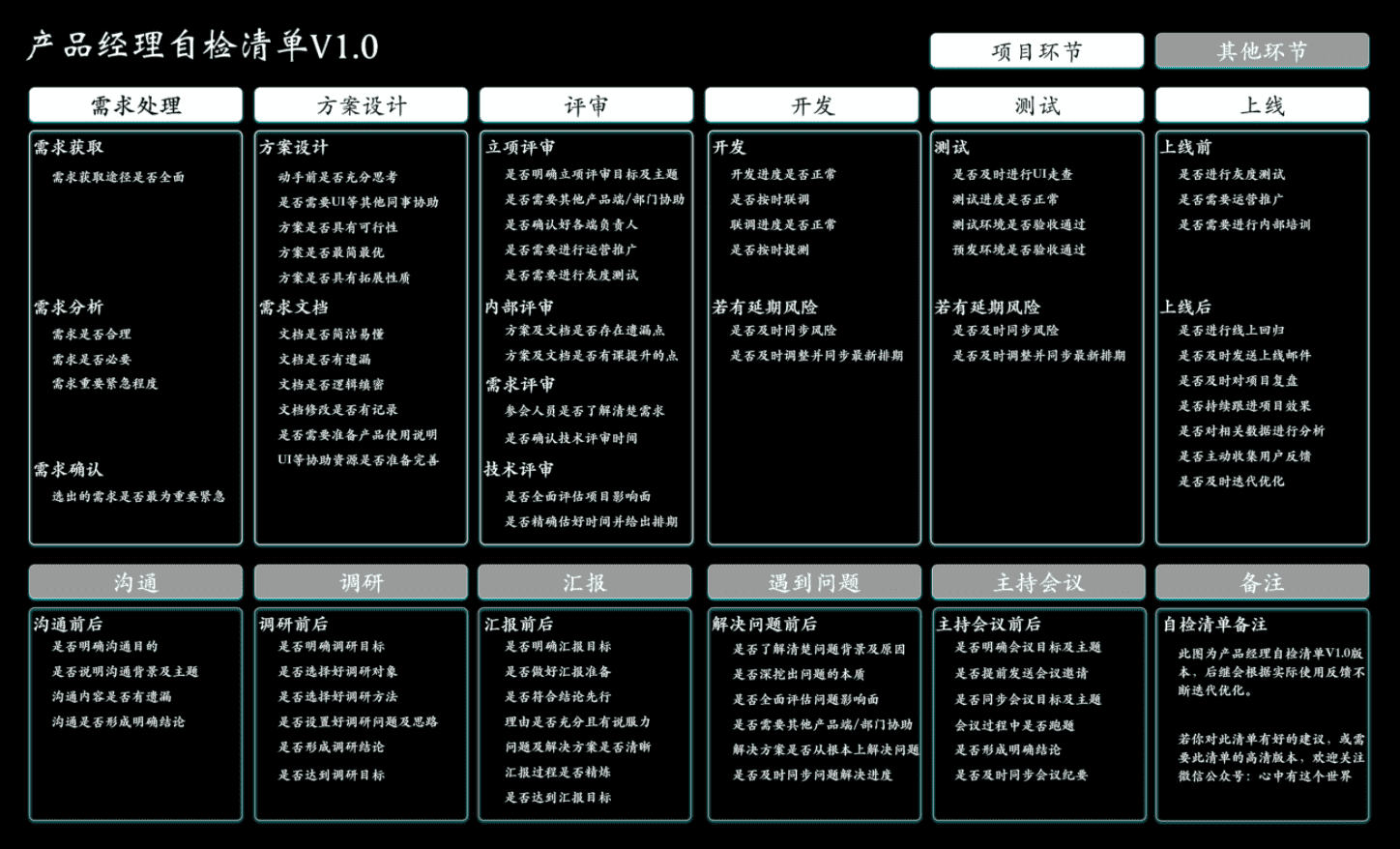
 产品经理自检清单
产品经理自检清单一起来探索下小程序包的魔数
2020-10-09 23:38
本篇文章源于一名同学对近期一篇文章聊一聊微信小程序包内容
小程序wxapkg魔数
使用腾讯云TCB云函数抓取微信情报信息
2020-10-09 12:37
本文是 puppeteer 在云函数中的简单应用,主要功能为爬取网站上最新的微信产品相关信息。数据来源为新榜资讯。
tcbpuppeteer云函数
好文推荐
扫描下方二维码阅读文章
浏览器、微信扫码

 产品经理自检清单
产品经理自检清单本篇文章源于一名同学对近期一篇文章聊一聊微信小程序包内容
本文是 puppeteer 在云函数中的简单应用,主要功能为爬取网站上最新的微信产品相关信息。数据来源为新榜资讯。