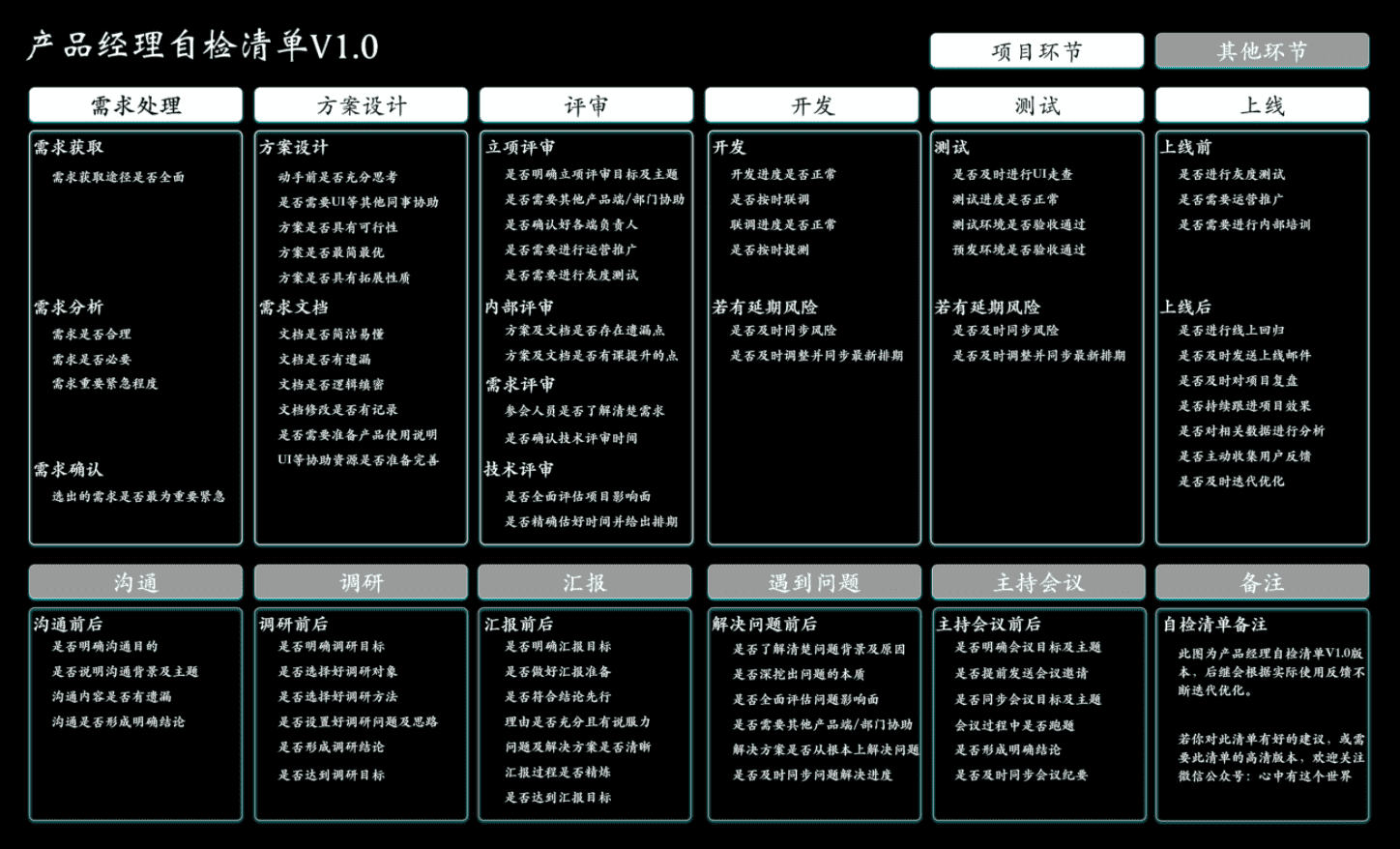
 产品经理自检清单
产品经理自检清单浅谈微信小程序反扒:如何保证小程序代码的安全性
2021-01-04 12:10
之前就有同学提问,如何让自己的小程序代码不被别人恶意反编译呢?社区里也有很多类似的投诉,辛辛苦苦做的小程序UI设计都被别人抄了去,一直没有很好的解决办法。
小程序反扒
小程序提示"以下文件体积超过 500KB,已跳过压缩以及 ES6 转 ES5 的处理"
2020-12-14 12:15
[JS 文件编译错误] 以下文件体积超过 500KB,已跳过压缩以及 ES6 转 ES5 的处理
小程序编译错误
好文推荐
扫描下方二维码阅读文章
浏览器、微信扫码