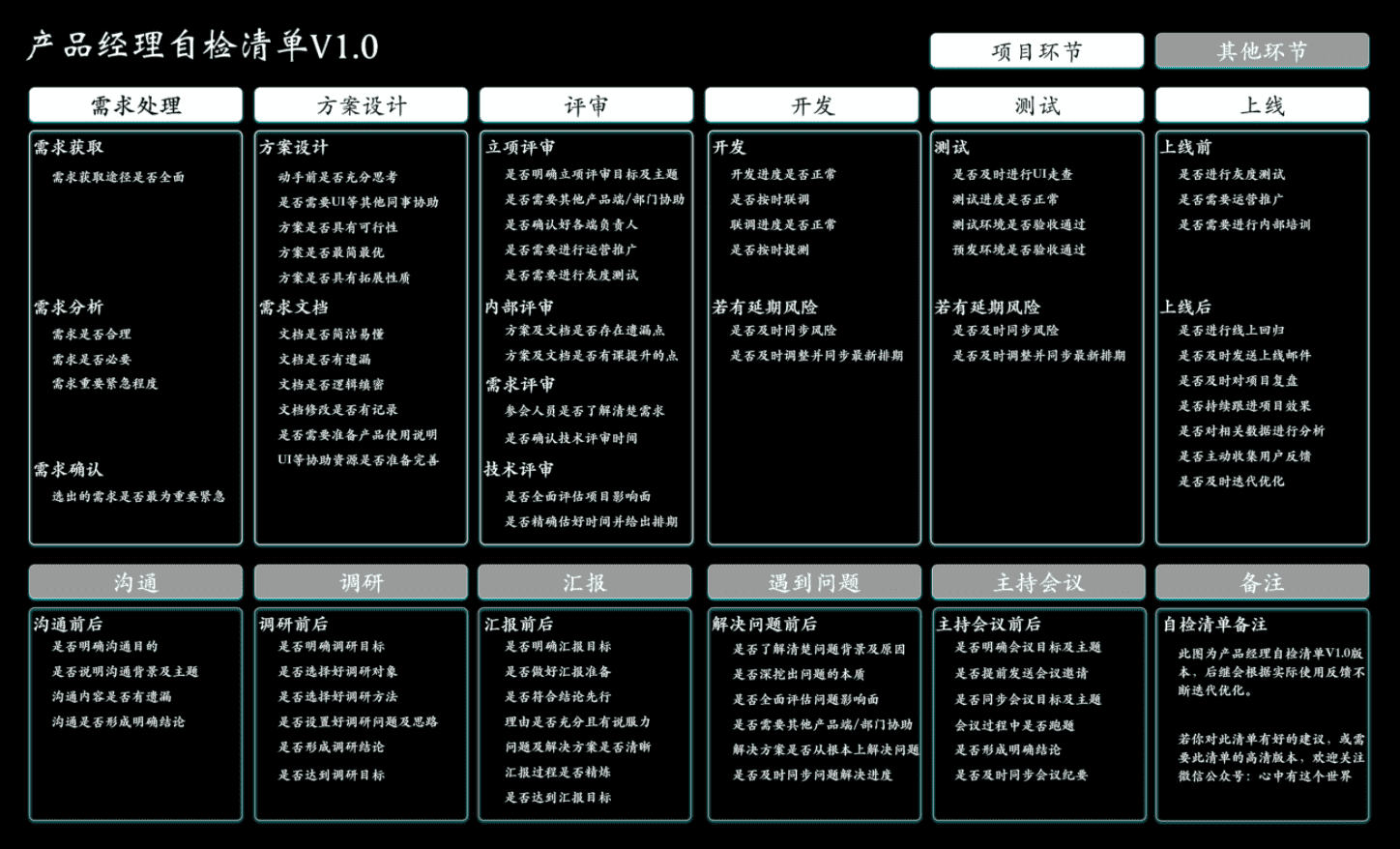
 产品经理自检清单
产品经理自检清单使用laf云函数进行微信公众号全局access_token缓存
2023-07-15 13:11
记录如何使用laf云函数缓存公众号全局access_token
全局access_tokenlaf云函数
kkFileView优化PDF图片预览增加JPEG2000标准图片支持
2022-12-14 19:45
kkFileView 预览特殊 PDF 文件时白屏问题
kkfileviewpdfjpeg2000
好文推荐
扫描下方二维码阅读文章
浏览器、微信扫码